The Visitor API namespace
- Source:
Classes
Members
(static) additionalParameters :Object
additional parameters for the LiveSupport.VisitorAPI.startLiveChat function


Type:
- Object
Properties:
| Name | Type | Description |
|---|---|---|
comment |
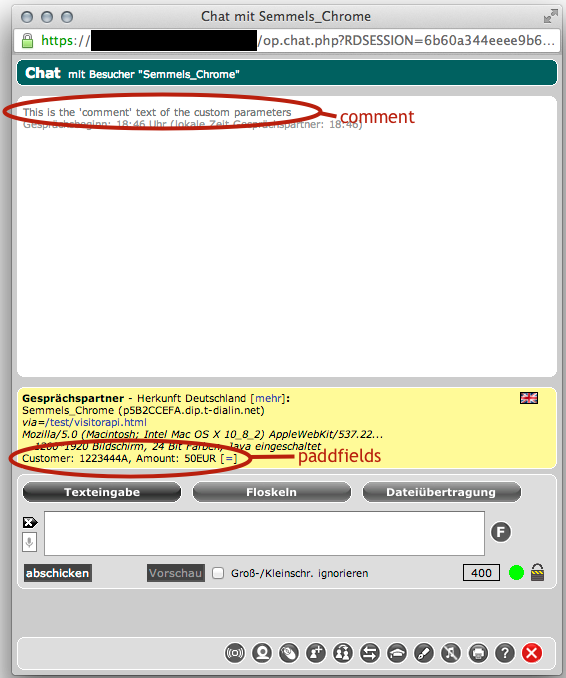
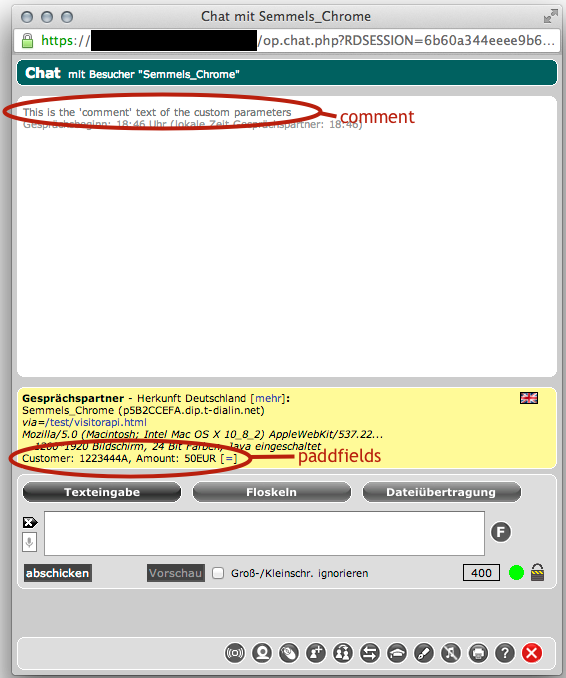
string | Custom text of max. 80 characters, appears before the first chat line in the operator's chat view |
newlang |
number | Determines the language of the visitor's chat view. A value of 1 corresponds to the default visitor language, while a value of 2 chooses the secondary visitor language as set in the yalst miscellaneous settings. |
paddfields |
string | Pre-defined custom data fields which add upon the custom additional fields for the chat welcoming page. The key-value pairs should be given using this syntax: "field1: value1; field2: value2" Caution! The field names must not match any name of the custom additional fields shown on the chat welcoming page. The maximum total length is 500 characters. Along the regular additional fields of the chat welcoming page the paddfields data is shown in the operator's chat view in the lower chat partner info pane. (See screenshot on top) |
sessionfields |
string | Key-Value pairs of user-defined data which is exposed to the visitor's chat instance. Usually used for web controlling. This data is disposed of at the end of the chat. The data is injected into the JavaScript context of the user defined theme (*.ytf file). |
direct |
boolean | Skips the welcoming form the visitor usually has to complete in order to start the chat. Caution!When yalst is configured to allow the visitor to choose a department and direct=true, you need to specify a particular department as parameter to LiveSupport.VisitorAPI.startLiveChat. added in version 2. |
visitor |
string | presets the visitor's chat name |
pagetitle |
string | specifies the origin of the chat for the operator. The default case is the URL of the web page. |
activechat |
boolean | Indicates that the chat was initiated by help of an active visitor invitation. This may be useful for tuning the issue frequency of active invitations or statistical evaluation. |
- Version:
- 2.0
- Source:
(static, readonly) Availability :string
Possible results of the availability check
Type:
- string
Properties:
| Name | Type | Description |
|---|---|---|
AVAILABLE |
string | |
BUSY |
string | |
OFFLINE |
string |
- Source:
(static) configuration :Object
The set of configuration options for the API
Type:
- Object
Properties:
| Name | Type | Description |
|---|---|---|
DEBUG |
boolean | |
DEBUG_VERBOSE |
boolean | |
VERSION |
number | internal version number |
REVISION |
number | internal product development number |
PRODUCT_SITE |
string | the yalst site id |
PRODUCT_URL |
string | the location of the yalst directory in your Live Support product |
PRODUCT_DEPARTMENT |
string | a particular yalst department id, if undefined any department applies |
IS_ASSOCIATED |
boolean | |
SERVER_TIMEOUT_SECS |
number | Seconds needed to elapse before an unresponsive network request is timed out. |
GLOBAL_NAMESPACE |
string | the global namespace access the global Api object with window[Configuration.configuration.GLOBAL_NAMESPACE]. |
- Source:
(static, readonly) ErrorCode :number
API error codes
Type:
- number
Properties:
| Name | Type | Description |
|---|---|---|
NoError |
number | |
GeneralError |
number | unspecified error |
InternalError |
number | an inconsistency in the API was detected (programming bug) |
TimeoutError |
number | a network request took to long to respond |
ForbiddenSingletonConstructorError |
number | A singleton object was attempted to create with new. Use ClassName.sharedClassName() instead. |
UnsupportedBrowser |
number | The browser does not support a necessary function |
NetworkError |
number | a network request has failed |
ServerNotYetAssociated |
number | LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before another API method |
CallToUndefinedMethod |
number | |
ParameterTypeError |
number | |
IllegalUse |
number | The API is used in a non-applicable web page |
- Source:
(static, readonly) MobilePlatformDetection :string
Modify the user agent platform detection
Type:
- string
Properties:
| Name | Type | Description |
|---|---|---|
AUTO |
string | attempt to identify automatically |
MOBILE |
string | assume a mobile touch enabled browser |
DESKTOP |
string | assume a traditional desktop browser |
- Source:
Methods
(static) api.invoke(method, parameterArray, invocationCallbackopt)
Calls API methods regardless whether the browser has finished loading the API or not.
It can be used right after the its definition in the Javascript code which loads
the Visitor API asynchronously into the web page.
If the API is not yet loaded the calls are FIFO queued and
invoked right when the API is ready.
Parameters:
| Name | Type | Attributes | Description |
|---|---|---|---|
method |
string | The method name like 'getVersionString' | |
parameterArray |
array | The parameters of the method or an empty array if there are no parameters required. | |
invocationCallback |
userCallback |
<optional> |
An optional invocationCallback function which receives the result of the immediately and synchronously executed method or an error |
- Deprecated:
- since version 2.1
- Source:
Example
LiveSupport.VisitorAPI.invoke('getVersionString', [], function(versionOrError){
if (versionOrError instanceof Error){
alert("Error :" + versionOrError.message; + "(#" + versionOrError.number + ")");
}
else{
document.getElementById('apiVersion').innerHTML = "API version:" + versionOrError;
}
});(static) associateWithLiveSupportProduct(productUrl, siteId, defaultDepartmentIdopt)
Associates the Visitor API with a site on a yalst server.
IMPORTANT: The first method that must be called before calling any other method of the API.
Other API method calls prior to this method will return an Error with a code number LiveSupport.VisitorAPI.ErrorCode.ServerNotYetAssociated. The configuration is not checked for validity at this point.
IMPORTANT: The first method that must be called before calling any other method of the API.
Other API method calls prior to this method will return an Error with a code number LiveSupport.VisitorAPI.ErrorCode.ServerNotYetAssociated. The configuration is not checked for validity at this point.
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
productUrl |
string | The url to the yalst directory e.g. http://example.com/yalst. Must always include the correct scheme http: or https: corresponding your yalst server configuration. (If your server is hosted by Visisoft use https:, otherwise check yalst.ini in yalst/data/ for the entry ssl2.) | ||
siteId |
string | The code for the site as configured on the yalst server e.g. '1-1' | ||
defaultDepartmentId |
string |
<optional> |
undefined | Sets the default value of the department id for all subsequent calls to the Visitor API. Undefined means any department. |
Example
LiveSupport.VisitorAPI.invoke('associateWithLiveSupportProduct'
, ["https://" + YALST_INSTALLATION_URL, "YourYalstSiteId"]
, function(){
LiveSupport.VisitorAPI.getOperatorAvailability(function(status){
if (status == LiveSupport.VisitorAPI.Availability.AVAILABLE){
alert("Support department is available from \"YourYalstSiteId\"!");
}
});
});(static) disassociateFromLiveSupportProduct()
Clears the association of the API to the particular yalst installation, site and
default department
- Source:
- See:
-
- LiveSupport.VisitorAPI.associateFromLiveSupportProduct
(static) getOperatorAvailability(callback, departmentopt)
Checks the availability status of the live support service.
Possible result values are LiveSupport.VisitorAPI.Availability.
While a query is in progress identical queries with the same department id do not result in a new network request.
Please note: On Internet Explorer 9 and older this method currently uses JSONP for network I/O. Therefore on that browsers this method is internally throttled in that way that is executes at most once every 20 seconds. In the meantime incoming calls are queued. This is in order to prevent a performance drain from the browser and server. (This behaviour is due missing support for Ajax CORS in IE9 and older.)
Throws LiveSupport.ManagedError in case the callback is missing.
Possible result values are LiveSupport.VisitorAPI.Availability.
While a query is in progress identical queries with the same department id do not result in a new network request.
Please note: On Internet Explorer 9 and older this method currently uses JSONP for network I/O. Therefore on that browsers this method is internally throttled in that way that is executes at most once every 20 seconds. In the meantime incoming calls are queued. This is in order to prevent a performance drain from the browser and server. (This behaviour is due missing support for Ajax CORS in IE9 and older.)
Throws LiveSupport.ManagedError in case the callback is missing.
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
callback |
resultCallback | the user callback which receives a result of LiveSupport.VisitorAPI.Availability | ||
department |
string |
<optional> |
the previously associated department id | a particular yalst department id, if empty string any department applies |
- Source:
- See:
Example
LiveSupport.VisitorAPI.getOperatorAvailability(onAvailabilityDetected, "C");
function onAvailabilityDetected(status){
if (status instanceof Error){
alert("An error has occurred:" + status.toString());
}
else if (status == LiveSupport.VisitorAPI.Availability.AVAILABLE){
var startButton = document.getElementById('start_button_dept_C');
startButton.removeAttribute("disabled");
}
}(static) getVersion() → {number}
Utility method to retrieve the release version as floating point number e.g. 1.2
- Source:
- See:
Returns:
- Type
- number
(static) getVersionString() → {string}
Utility method to retrieve the API version including the revision number
- Source:
- See:
Returns:
- Type
- string
(static) shouldInvite(priorityopt, onResult)
Checks whether the embedding page should present a chat invitation layer at this time.
Using this method allows such a distribution of chat invitations among all visitors so that the chat load for the operators is kept constant.
The result of the call depends on the number of available operators, number of running chats , the priority parameter and the number of chat invitations given by yalst recently to other visitors. For optimal chat workload of the support agents the caller should always present a chat invitation to the visitor if the result is true.
Throws LiveSupport.ManagedError in case any or a single parameter is given which is neither a number nor a function
Using this method allows such a distribution of chat invitations among all visitors so that the chat load for the operators is kept constant.
The result of the call depends on the number of available operators, number of running chats , the priority parameter and the number of chat invitations given by yalst recently to other visitors. For optimal chat workload of the support agents the caller should always present a chat invitation to the visitor if the result is true.
Throws LiveSupport.ManagedError in case any or a single parameter is given which is neither a number nor a function
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
priority |
Number |
<optional> |
0 | a number from 0 to 100. If invitation priority is enabled, and the number of available chat slots is below the configured threshold, the importance of a chat invitation is assessed by this parameter. |
onResult |
shouldInviteCallback | result callback |
- Since:
- 2.1
- Source:
Example
// check if a web page visitor of highest priority should receive an invitation for a support chat
LiveSupport.VisitorAPI.shouldInvite(100
, function(shouldInvite, error){
if (error)
{
// deal with the error, description in error.message
}
else
{
if (shouldInvite){
$('#invitationLayer').show();
}
}
}
);(static) startControlling(departmentopt, nullable, customParametersopt, nullable, callbackopt)
Begins identification of the user and opens a command socket in the website
available to the Live Support operator console.
This method ensures it is called but once in the page's JavaScript context. Subsequent calls to this method will fail quietly. In order to track the user through a whole web presence this method must be called in each applicable webpage.
Throws LiveSupport.ManagedError in case no callback is provided and
This method ensures it is called but once in the page's JavaScript context. Subsequent calls to this method will fail quietly. In order to track the user through a whole web presence this method must be called in each applicable webpage.
Integration warning
The current implementation of this method adds a few DOM elements (dialog box drop shadow) to the page.Throws LiveSupport.ManagedError in case no callback is provided and
- LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before, or
- the method is called for the first time but user controlling is already running on the page.
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
department |
string |
<optional> <nullable> |
undefined | a particular yalst department id, if empty string any department otherwise the previously associated department id applies |
customParameters |
object |
<optional> <nullable> |
empty | parameters in the form {key1: value1, key2: value2} which become user-defined parameters of yalst' tracking php-script |
callback |
userCallback |
<optional> |
called when the controlling code has finished loading or if an error has occurred |
- Source:
Example
LiveSupport.VisitorAPI.startControlling('C', {}, function(error){
if (error){
alert("Error: " + error.message + "(#" + error.number + ")");
}
else{
// user should now appear in the yalst console for operators of department 'C'
}
});(static) startLiveChat(departmentopt, nullable, customParametersopt, nullable, withAutoTitleopt, shouldDetectPlatformopt) → {Boolean}
creates a new live chat in a popup window on desktops or navigates to the touch optimized
chat page of yalst on mobile browsers
To avoid popup blockers to interfere you should call this method from the handler of an UI event.
Note for chats openend in popup windows:
In order to alleviate the risk of one visitor cramming the live support system with fake chats, creating multiple chats windows to the same site running in parallel from the same browser tab is not supported. Any attempt currently will result in a warning inside the already running chat popup.
To learn about the state of the chat popup window you can employ LiveSupport.VisitorAPI.ChatObserver.
Security information: Currently the popup window will initially run under a http scheme event though the actual chat communication is carried out over https.
Throws LiveSupport.ManagedError in case the LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before.
To avoid popup blockers to interfere you should call this method from the handler of an UI event.
Note for chats openend in popup windows:
In order to alleviate the risk of one visitor cramming the live support system with fake chats, creating multiple chats windows to the same site running in parallel from the same browser tab is not supported. Any attempt currently will result in a warning inside the already running chat popup.
To learn about the state of the chat popup window you can employ LiveSupport.VisitorAPI.ChatObserver.
Security information: Currently the popup window will initially run under a http scheme event though the actual chat communication is carried out over https.
Throws LiveSupport.ManagedError in case the LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before.
Parameters:
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
department |
string |
<optional> <nullable> |
undefined | a particular yalst department id, if empty string any department otherwise the previously associated department id applies |
customParameters |
LiveSupport.VisitorAPI.additionalParameters |
<optional> <nullable> |
empty | parameters in the form {key1: value1, key2: value2} which become user-defined parameters of the chat window php-script |
withAutoTitle |
boolean |
<optional> |
false | associates the chat with the title of the current web page |
shouldDetectPlatform |
LiveSupport.VisitorAPI.MobilePlatformDetection | string |
<optional> |
'auto' | Flag overrides the internal mobile device detection |
- Source:
Returns:
true if the popup window was opened or the blocking of the popup by the
browser could not be detected
- Type
- Boolean
Example
startButton.addEventListener('click', function(){
if (!LiveSupport.VisitorAPI.startLiveChat(null, {paddfields: "Customer: 123456C; OrderCount: 4"})){
alert("Please allow popups from " + location.hostname + " !");
}
}, false);