The Visitor API namespace
- Source:
Classes
Members
-
<static> additionalParameters :Object
-
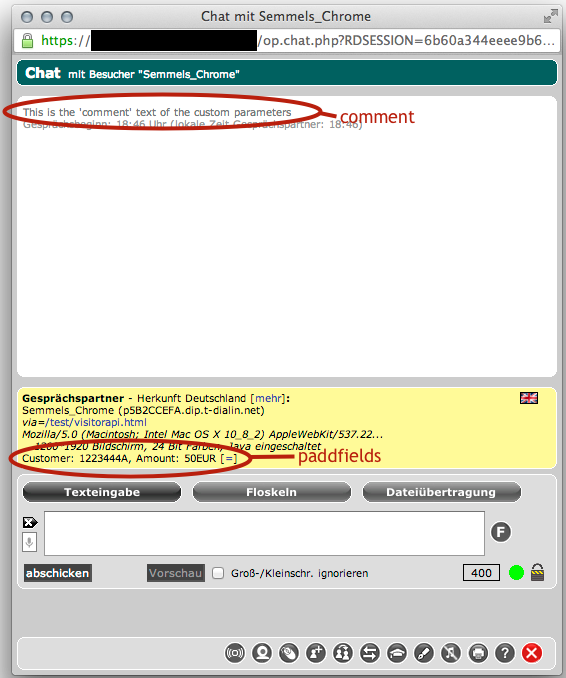
additional parameters for the LiveSupport.VisitorAPI.startLiveChat function

Type:
- Object
- Version:
- 2.0
- Source:
Properties:
Name Type Default Description commentstring Custom text of max. 80 characters, appears before the first chat line in the operator's chat view newlangnumber 1 Determines the language of the visitor's chat view. A value of 1 corresponds to the default visitor language, while a value of 2 chooses the secondary visitor language as set in the *yalst* miscellaneous settings. paddfieldsstring Custom data in the form of key value data pairs.
Use this syntax: "field1: value1; field2: value2"
The maximum length is 500 characters. This data is visible in the operator's chat view in the lower info pane about the chat partnerdirectboolean false When true the entry form the visitor has to complete in order to start the chat is skipped added in version 2. Note: Has no effect on the mobile chat visitorstring presets the visitor's chat name pagetitlestring specifies the origin of the chat for the operator. The default case is the URL of the web page. -
<static, readonly> Availability :string
-
Possible results of the availability check
Type:
- string
- Source:
Properties:
Name Type Default Description AVAILABLEstring online BUSYstring busy OFFLINEstring offline -
<static> configuration :Object
-
The set of configuration options for the API
Type:
- Object
- Source:
Properties:
Name Type Default Description DEBUGboolean true DEBUG_VERBOSEboolean false VERSIONnumber 2 internal version number REVISIONnumber 1099 internal product development number PRODUCT_SITEstring 1-1 the yalst site id PRODUCT_URLstring //blackhole.webpagetest.org/yalst/ the location of the yalst directory in your Live Support product PRODUCT_DEPARTMENTstring undefined a particular yalst department id, if undefined any department applies IS_ASSOCIATEDboolean false SERVER_TIMEOUT_SECSnumber 10 Seconds needed to elapse before an unresponsive network request is timed out. API_LOAD_TIMESTAMPNumber GLOBAL_NAMESPACEstring LiveSupportDIY the global namespace access the global Api object with window[Configuration.configuration.GLOBAL_NAMESPACE]. -
<static, readonly> ErrorCode :number
-
API error codes
Type:
- number
- Source:
Properties:
Name Type Default Description NoErrornumber 0 GeneralErrornumber 1 unspecified error InternalErrornumber 2 an inconsistency in the API was detected (programming bug) TimeoutErrornumber 3 a network request took to long to respond ForbiddenSingletonConstructorErrornumber 4 A singleton object was attempted to create with new. Use ClassName.sharedClassName() instead. UnsupportedBrowsernumber 5 The browser does not support a necessary function ServerNotYetAssociatednumber 1000 LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before another API method CallToUndefinedMethodnumber 1001 ParameterTypeErrornumber 1002 IllegalUsenumber 1003 The API is used in a non-applicable web page -
<static, readonly> MobilePlatformDetection :string
-
Modify the user agent platform detection
Type:
- string
- Source:
Properties:
Name Type Default Description AUTOstring auto attempt to identify automatically MOBILEstring mobile assume a mobile touch enabled browser DESKTOPstring desktop assume a traditional desktop browser
Methods
-
<static> associateWithLiveSupportProduct(productUrl, siteId, defaultDepartmentId)
-
Associates the Visitor API with a site on a yalst server.
IMPORTANT: The first method that must be called before calling any other method of the API.
Other API method calls prior to this method will return an Error with a code number LiveSupport.VisitorAPI.ErrorCode.ServerNotYetAssociated. The configuration is not checked for validity at this point.Parameters:
Name Type Argument Default Description productUrlstring The url to the yalst directory e.g. http://example.com/yalst. Must always include the correct scheme http: or https: corresponding your yalst server configuration. (If your server is hosted by Visisoft use https:, otherwise check yalst.ini in yalst/data/ for the entry ssl2.) siteIdstring The code for the site as configured on the yalst server e.g. '1-1' defaultDepartmentIdstring <optional>
undefined Sets the default value of the department id for all subsequent calls to the Visitor API. Undefined means any department. Example
LiveSupport.VisitorAPI.invoke('associateWithLiveSupportProduct' , ["https://" + YALST_INSTALLATION_URL, "YourYalstSiteId"] , function(){ LiveSupport.VisitorAPI.getOperatorAvailability(function(status){ if (status == LiveSupport.VisitorAPI.Availability.AVAILABLE){ alert("Support department is available from \"YourYalstSiteId\"!"); } }); }); -
<static> disassociateFromLiveSupportProduct()
-
Clears the association of the API to the particular yalst installation, site and default department
- Source:
- See:
-
- LiveSupport.VisitorAPI.associateFromLiveSupportProduct
-
<static> getOperatorAvailability(callback, department)
-
Checks the availability status of the live support service.
Possible result values are LiveSupport.VisitorAPI.Availability.
While a query is in progress identical queries with the same department id do not result in a new network request.
Please note: This method currently uses a more expensive I/O method (Callback method Javascript loading) than a simple Ajax request. Therefore this method is internally throttled in that way that is executes at most once every 20 seconds. In the meantime incoming calls are queued. This is in order to prevent a performance drain from the browser and server. (This behaviour is due to support for the IE 7 browser which lacks a Ajax CORS implementation.)Parameters:
Name Type Argument Default Description callbackuserCallback | function the user callback which receives a result of LiveSupport.VisitorAPI.Availability departmentstring <optional>
the previously associated department id a particular yalst department id, if empty string any department applies - Source:
- See:
Throws:
-
in case the callback is missing
Example
LiveSupport.VisitorAPI.getOperatorAvailability(onAvailabilityDetected, "C"); function onAvailabilityDetected(status){ if (status instanceof Error){ alert("An error has occurred:" + status.toString()); } else if (status == LiveSupport.VisitorAPI.Availability.AVAILABLE){ var startButton = document.getElementById('start_button_dept_C'); startButton.removeAttribute("disabled"); } } -
<static> getVersion() → {number}
-
Utility method to retrieve the release version as floating point number e.g. 1.2
- Source:
- See:
Returns:
- Type
- number
-
<static> getVersionString() → {string}
-
Utility method to retrieve the API version including the revision number
- Source:
- See:
Returns:
- Type
- string
-
<static> invoke(method, parameterArray, invocationCallback)
-
Calls API methods regardless whether the browser has finished loading the API or not. It can be used right after the its definition in the Javascript code which loads the Visitor API asynchronously into the web page. If the API is not yet loaded the calls are FIFO queued and invoked right when the API is ready.
Parameters:
Name Type Argument Description methodstring The method name like 'getVersionString' parameterArrayarray The parameters of the method or an empty array if there are no parameters required. invocationCallbackuserCallback <optional>
An optional invocationCallback function which receives the result of the immediately and synchronously executed method or an error - Source:
Example
LiveSupport.VisitorAPI.invoke('getVersionString', [], function(versionOrError){ if (versionOrError instanceof Error){ alert("Error :" + versionOrError.message; + "(#" + versionOrError.number + ")"); } else{ document.getElementById('apiVersion').innerHTML = "API version:" + versionOrError; } }); -
<static> startControlling(department, customParameters, callback)
-
Begins identification of the user and opens a command socket in the website available to the Live Support operator console.
This method ensures it is called but once per each webpage document (and per VisitorAPI Javascript of course) loaded by the browser. Subsequent calls to this method will fail quietly. In order to track the user through a whole web presence this method must be called in each applicable webpage.
Integration warning
The current implementation of this method adds a few DOM elements (dialog box drop shadow) to the page.Parameters:
Name Type Argument Default Description departmentstring <optional>
<nullable>
undefined a particular yalst department id, if empty string any department otherwise the previously associated department id applies customParametersobject <optional>
<nullable>
empty parameters in the form {key1: value1, key2: value2} which become user-defined parameters of yalst' tracking php-script callbackuserCallback | function <optional>
optional user callback executed when the script has finished loading with no arguments or if an error has occurred with a LiveSupport.ManagedError - Source:
Throws:
-
in case no callback is provided and
- LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before, or
- the method is called for the first time but user controlling is already running on the page.
Example
LiveSupport.VisitorAPI.startControlling('C', {}, function(error){ if (error){ alert("Error: " + error.message + "(#" + error.number + ")"); } else{ // user should now appear in the yalst console for operators of department 'C' } }); -
<static> startLiveChat(department, customParameters, withAutoTitle, shouldDetectPlatform) → {Boolean}
-
creates a new live chat in a popup window on desktops or navigates to the touch optimized chat page of yalst on mobile browsers
To avoid popup blockers to interfere you should call this method from the handler of an UI event.
Note for chats openend in popup windows:
In order to alleviate the risk of one visitor cramming the live support system with fake chats, creating multiple chats windows to the same site running in parallel from the same browser tab is not supported. Any attempt currently will result in a warning inside the already running chat popup.
To learn about the state of the chat popup window you can employ LiveSupport.VisitorAPI.ChatObserver.
Security information: Currently the popup window will initially run under a http scheme event though the actual chat communication is carried out over https.Parameters:
Name Type Argument Default Description departmentstring <optional>
<nullable>
undefined a particular yalst department id, if empty string any department otherwise the previously associated department id applies customParametersLiveSupport.VisitorAPI.additionalParameters <optional>
<nullable>
empty parameters in the form {key1: value1, key2: value2} which become user-defined parameters of the chat window php-script withAutoTitleboolean <optional>
false associates the chat with the title of the current web page shouldDetectPlatformLiveSupport.VisitorAPI.MobilePlatformDetection | string <optional>
'auto' Flag overrides the internal mobile device detection - Source:
Throws:
-
in case the LiveSupport.VisitorAPI.associateWithLiveSupportProduct was not called before.
Returns:
true if the popup window was opened or the blocking of the popup by the browser could not be detected- Type
- Boolean
Example
startButton.addEventListener('click', function(){ if (!LiveSupport.VisitorAPI.startLiveChat(null, {paddfields: "Customer: 123456C; OrderCount: 4"})){ alert("Please allow popups from " + location.hostname + " !"); } }, false);