The Visitor API of the yalst Live Support Tool
Table Of Contents
- Overview
- Self-hosting warning
- Integration by
<script>tag loading - Integration as RequireJS module
- Version 2.0 Compatibility
- Directory Layout
- History
Overview
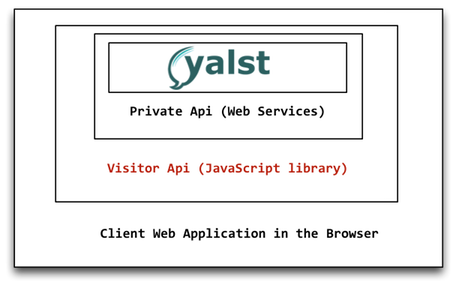
The Visitor API library exposes a public application interface (API) for accessing and integrating the visitor-facing side of the yalst live support system in web pages.
A visitor is a user of your web site who may ask for assistance or whose activity you want to observe.
The Visitor API is not intended for the communication between the visitor and the support agent - for that purpose there is for instance the Chat API - but to provide a program interface for all steps to prepare and initiate such a communication.

The API provides a thin shell around some (stateless) webservices running on the remote yalst server. Thereby it
- establishes a contract of documented methods and objects,
- removes the need to implement X-Browser network I/O and manage the communication details.
The API is provided as a JavaScript library for use in a production or a development environment. See the Directory Layout section.
Self-hosting the API detached from the yalst server
is not recommended because the private web services API is not backward compatible to versions of the Visitor API of another product release. I.e. the versions of the API library and the yalst server should always be synchronised.
Page integration by <script> tag loading
After loading the library into the web page, some internal organising takes place after which the API can be used under the global namespace LiveSupport in LiveSupport.VisitorAPI.
A global callback function onYalstVisitorAPILoaded can be provided by the implementer to be notified the moment the API is ready to use. (The reason for this callback is that the VisitorAPI library uses internally RequireJS to setup its source components which is an asynchronous process even if the sources are already loaded by the JavaScript engine of the browser. A sequence diagram is given here: Sequence diagram)
Please make sure you'll only use the named modules LiveSupport.js or LiveSupport.min.js with a script tag technique. This is a restriction of RequireJS.
The global namespace name
LiveSupport can be replaced by any other name in the assembling build step. In that case all the file names LiveSupport.js, LiveSupport.min.js, LiveSupportAnonymous.js and LiveSupportAnonymous.min.js change accordingly to reflect that namespace name. If you need to use another name please contact us.
Static <script> tag declaration
<script async src="//YALST_PRODUCT_SERVER/YALST_DIRECTORY/visitor_api/v2.1/LiveSupport.min.js"></script>
<script>
function onYalstVisitorAPILoaded(api) {
/// The VisitorAPI is now ready to use
}
</script>Note that the async attribute is not supported by Internet Explorer 9 or older. Therefore parsing and rendering of the host page may be slowed down or blocked if the yalst server is slow or hangs.
Dynamic <script> tag injection
has the advantage over <script> tag declaration with the async attribute that it guarantees not to block page loading in Internet Explorer 8 and 9 as well. By script tag injection the script file is downloaded asynchronously by all browsers. You can read here about the technical background and pick your favourite script injection version.
The recommended way is to use the loadScript library (GitHub project maintained by Visisoft). This library contains some network error detection and a completion callback. (The last is just useful in this case to detect network errors though.) There is an example of using loadScript to load the VisitorAPI: Script injection using loadScript.
On the other hand script tag injection can be easily worked out by the library implementer, although browser differences have to be taken into account. A full example is given here: Script injection by hand.
Page integration as RequireJS module
Loading the library as a RequireJS module removes the need for global JavaScript variables.
Since the library itself employs RequireJS to organize its internal components, a second nested require() call is needed to access the VisitorAPI - see Sequence diagram. The integration code for this method is given here: Loading as RequireJS module.
If the host page contains RequireJS you should load the VisitorAPI as RequireJS module. Loading the library in a <script> tag instead will prevent you from accessing the API because it does not get exposed as a global namespace. (An exception is loading it via Version 2.0 Compatibility discussed in this blog post.)
Version 2.0 Style Integration
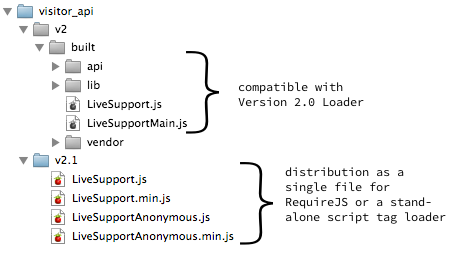
The latest version of the Visitor API is distributed in the sub-folder v2/built in multiple JavaScript files. This provides support for version 2.0 style integration code on legacy web pages.
Folder Structure
The folder v2.1 contains the library suitable for script tag loading as a named and unnamed RequireJS module in compressed (for use in a production environment) and uncompressed (for use in a development environment) form.
Please note that the folder names v2 and v2.1 just denote the API versions which first introduced the particular way of distribution, but not the current version of the API.

History
Revision #1776 (5. Jan. 2015)
- fixed AMD-style loading bug for
mobile-detect.jsintroduced in rev. #1769 which prevented the<script>tag loading of the library
Changes in Revision #1769 (30. Dec. 2014)
- startLiveChat no longer enforces
http:schema for index.php popup window (limitation in yalst <=9.2) - updated the device detection library to account for the current set of mobile devices. The library is used to launch the touch friendly version of the chat on smartphones and tablets.
Changes in Version 2.1
- API integration as a single file (This makes this library compatible with any existing RequireJS libraries)
- removed throttle for
getOperatorAvailabilityfor CORS AJAX capable browsers (IE 10+, and all others) - new method
shouldInvite
Changes in Version 2.0
- fixed co-existence with a client page's own RequireJS library
- reduced size by minifying Javascript sources
- added support for Internet Explorer 11
- added boolean parameter
directforstartLiveChat - Documentation for Version 2.0